Redesigning a theme editor for a chat platform and discovering a big quick win
TalkJS · November 2020
TalkJS is a chat platform for websites, allowing users to build chat into their websites.
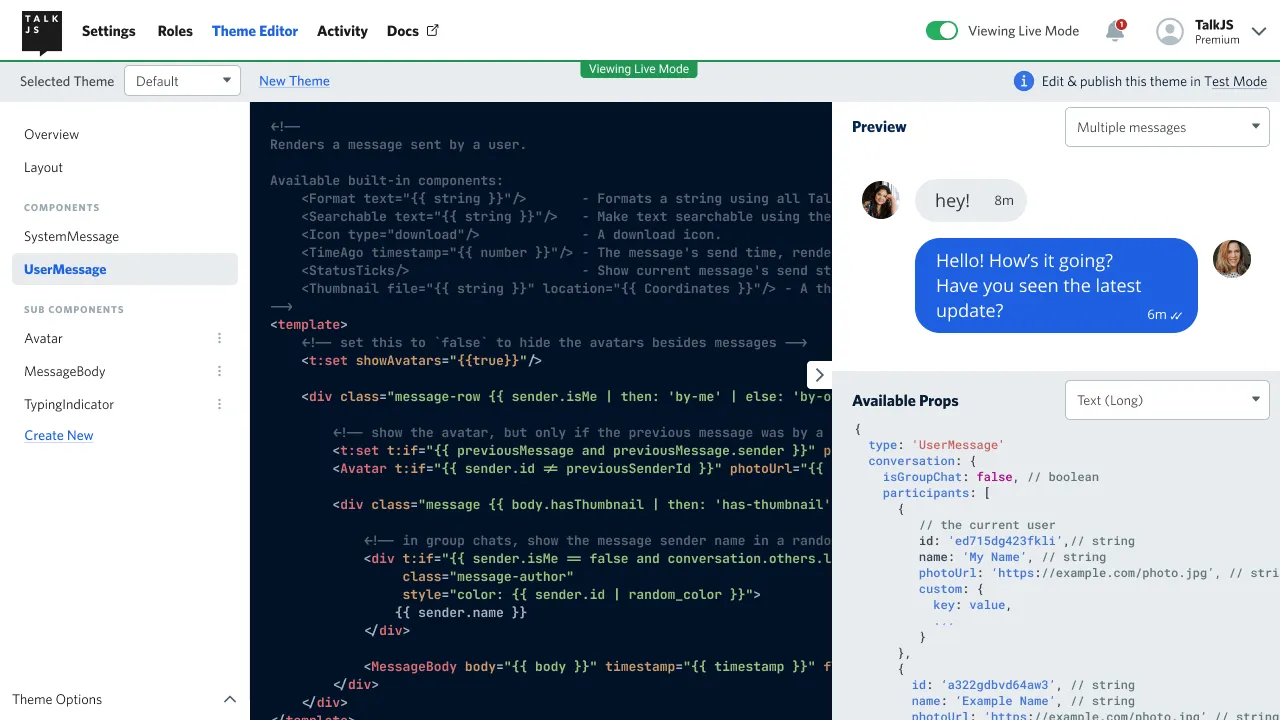
Together with another front-end developer, we teamed up to build a theme editor for users to customise the look and feel of their chat UI, as far as changing the markup and CSS to suit their needs.
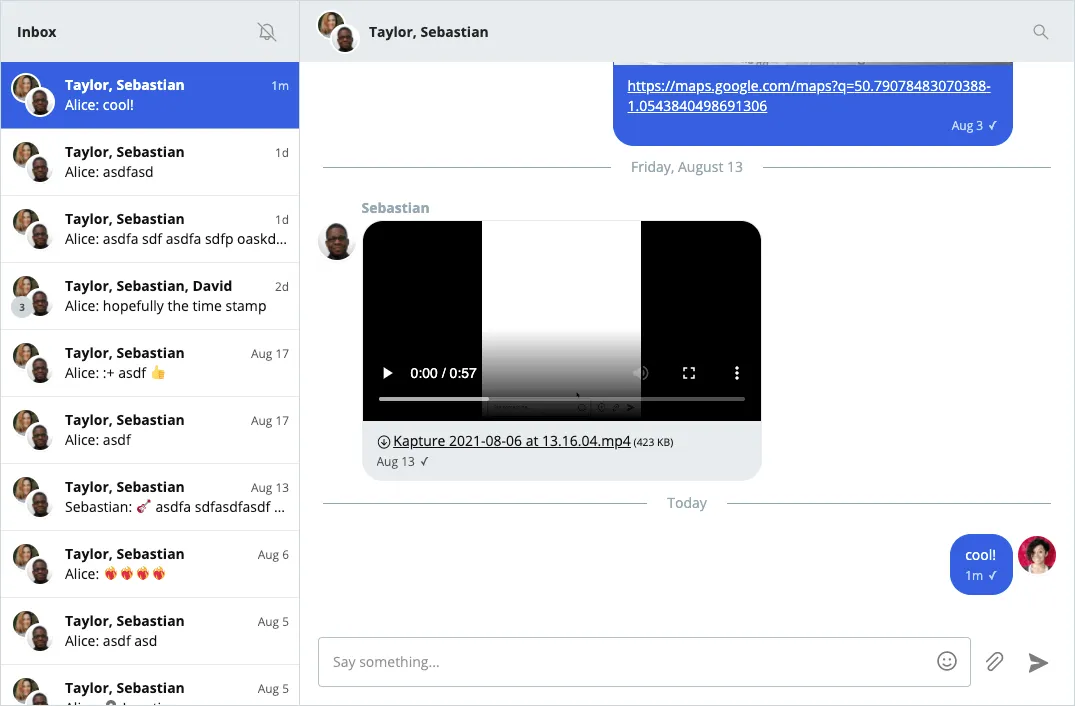
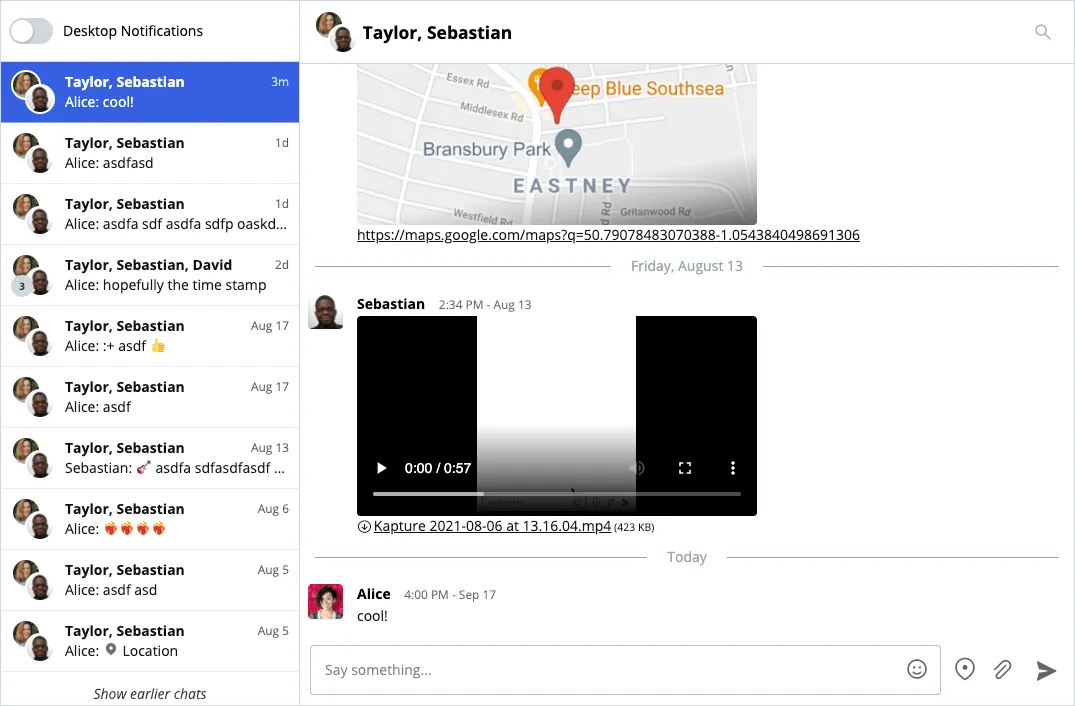
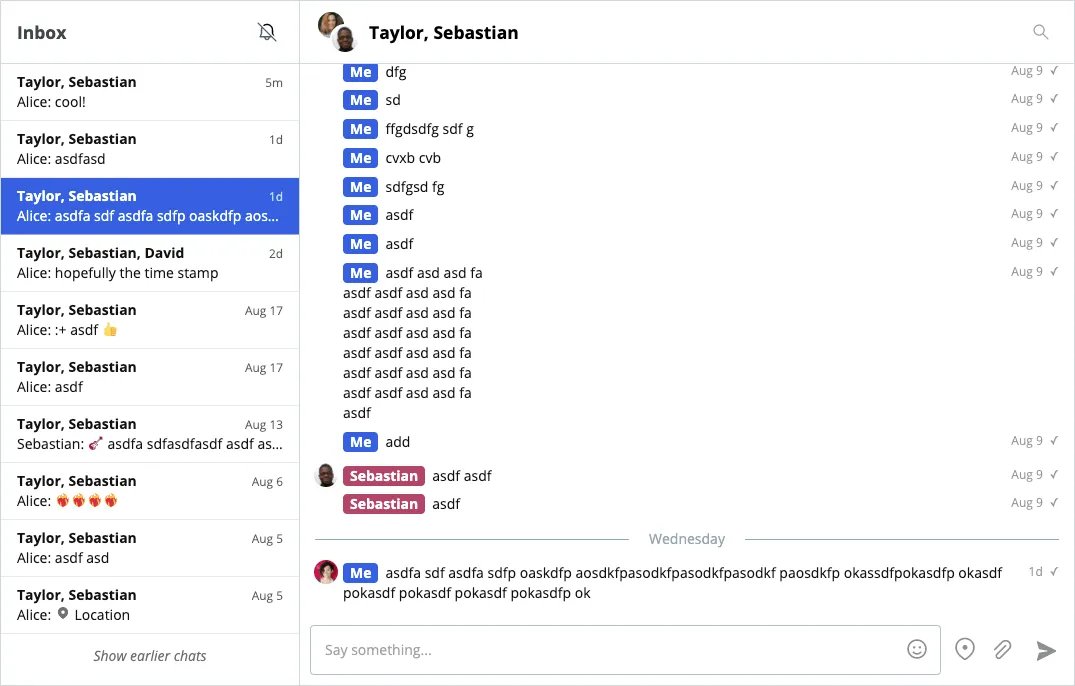
Along the way, we discovered that a lot of users rarely make changes to the default theme, and when they do, they only need a small selection of options. We quickly iterated on a set of default themes to pick from when they first set up. From there they can customise further with the theme editor itself.
Timeframe: 2 months
My roles:
Product DesignFront-End Development
Theme editing vs default theme
Whilst allowing developers control to customise the simple UI components is great, most of TalkJS’s users typically run with a simple default theme. So we quickly iterated on a set of default themes to pick from when they first set up. From there they can customise further with the theme editor itself.




 Jamie Lovelace
Jamie Lovelace